【设计工具】适合小白看的sketch新手快速入门(2)
接着上一篇
-----------------------------------------------------------------------------------------
英文原文:Become a Sketch Guru in 3 Easy Steps
译文作者:@窒息红Leon
编者按:面对Sketch这样的新应用,谁都想直接达到到高效、高产、熟练的使用水平。所以今天@窒息红Leon 就来介绍关于 Sketch 的三个小诀窍,而它们通常只能在经验丰富的 Sketch 大师身上才能看到。
译者的微信公众号:zhenlei_pd,推荐同学们关注呦。本文为译者授权优设发布,未经作者本人授权请勿转载,谢谢 :)
最舒适的是什么——是我们的舒适区!
每个人都有自己的舒适区,作为设计师,我们会有四五款应用几乎在睡梦里都可以使用,数百小时积累起来的肌肉记忆力、快捷键和令人熟悉的小怪癖会让我们在使用这些应用时就像躺在一个老旧但是舒适的扶手椅中。但当我们尝试转换到一个新工具时,总会觉得它太难用了——至少在最开始的几个星期。
Tip 1:做一个键盘快捷键的忍者
Sketch 键盘快捷键设计的不能再简洁了,大部分时候我们只需要 command 加上某个键就能实现目标,甚至更多时候只要一个单键就可以(如 A:创建画板 Artboard)。放心,在 Sketch 中设计时,你永远不会把你的手指缠绕在一起。
不少快捷键都非常直观,或者与 Photoshop 中的同类功能有相同的按键,因此它们也常被忽视——但却是最使用的一批快捷键。
单键快捷键:
A:创建画板
T:创建文本
V:创建向量
O:创建圆形
R:创建矩形
U:创建圆角矩形
多键快捷键:
Z + 单击/选区:将屏幕缩小到特定区域
Enter:对当前选中的图层启用编辑模式
Shift + Tab:依次选择下一个图层(上一个图层是单按 Tab)
Option + 拖动图层:复制一个新图层并移动
Option + 鼠标悬停图层:显示两个图层之间的距离
Command + 单击:选中一个组中的图层
Command + R:重命名图层或画板
Command + Shift + H:显示/隐藏图层
Command + 滚轮:缩放页面
Command + Shift + E:激活导出模式
Command + Option + C:复制图层样式
Command + Option + V:粘贴图层样式
究竟哪些快捷键是重要的,最终还是取决于你的工作环境与工作内容,如果你想更多地了解 Sketch 的快捷键,Jean-Marc Denis 提供了一个列表:Sketch Keyboard Shortcuts
Tip 2:细心整理页面和画板
如果使用 Sketch 来绘制用户界面,相信经常需要创建某个页面的多个其他样式,用以解释、展示这个页面上的交互动作与效果。一般 2-10 个画板足以描绘一个页面,具体要视页面中动态内容的数量而定。
创建一个新的画板(如果你忘了怎么做:CMD + A),它会直接出现在最后一个已有画板的右侧,所以他们大约是一个100px 间距的队列。但也许你根本不希望画板按照这种形式排列,比如打算按照坐标轴方向进行画板放置。
最整洁的界面组织顺序应当是从左到右,或者从桌面到移动端,让所有界面都排列在一条新的线上。你所要做的,就是将每个界面的那些画板整齐地摆放在水平或垂直方向。
当打算设计一个全新的网页时,你可以在 Sketch 创建一个新的 Page,在图层管理器的顶部点击「+」号即可。可以发现,右键点击 Page 并且选择复制后,可以快速复制所有的画板尺寸以及通用元素,删除起来也很方便。
一个 Sketch 文件应当包含整个网站设计,每个页面应该分配到不同的 Page 中,而这些 Page 里,水平方向的画板放置的是不同的页面,垂直方向的画板则摆放了这些页面各自的动态内容呈现。
(译者注:这里翻译得有点生硬,简单解释一下。一般设计时,除了每个页面的主要视觉以外,还需要展示这些页面在特定情况下的呈现样式,比如知乎主页除了 Timeline 以外,还要绘制出点赞的界面、评论的页面、悬停查看用户信息的页面等。本文建议设计师把不同的功能放置到不同的 Page 中,在每个 Page 里,横向摆放不同的界面主视觉,而纵向则绘制每个主视觉中不同操作下所得到的视觉效果。)
Tip 3:保持干燥——活用样式和符号
(Photo credit: m01229)
这可不是最新止汗剂的广告。这里干燥(DRY)所指的是「Don’t Repeat Yourself」的缩写,也就是不要让自己重复。这里的概念和编程中创建函数、类,将会反复使用的复杂功能都规整起来的做法很类似。
没有人想要变得湿漉漉「Wet」——每件事都干两次「Write Everything Twice」。
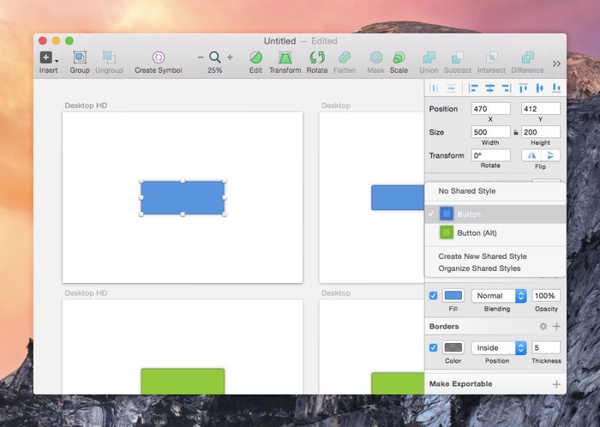
共享样式、文字样式和符号的操作都很类似,但却使用于不同的设计场景。共享样式主要用于形状,文字样式主要是用于文字,而符号则作用于图层组。使用它们的目的是将这些样式统一命名,以便未来可以重复使用。如果你熟悉 CSS,这和其中的 classes 是很类似的。
共享样式与形状无关,比如我们创建一个矩形,生成共享样式后并将其命名为「按钮」,我们就可以将这种样式应用到其他没有样式的矩形上,使得它们成为一个新的「按钮」,而如果应用到一个圆形或者多边形上,一样可以使得它们成为一个该样式的「按钮」。共享样式可以在检查器(右边)中应用和移除,文字样式和符号也与之类似。
符号略微有些区别,主要在于其一并共享了形状、尺寸和位置等信息,并且作用于整个图层组,包含了其中所其他共享样式和文字样式。
如果你调整了一个符号图层组的尺寸,所有其中的内容都会被缩放;如果修改、新增一个新的图层到这个符号中,所有共享这个符号的图层组中也都会修改或新增这个新图层。总而言之,如果你的设计用到了很多模块化的内容,符号功能是非常非常实用的。
总结
书上得来终觉浅,所有的操作不试试怎么能深刻理解呢,所以打开 Sketch 来实际操作看看吧。如果你是一个Logo 或界面设计师,这三个技巧会帮你用光速成为 Sketch 大师的。没有人想离开他们的舒适区,但是离开那些熟练软件(Photoshop、AI等)一两个小时,下载 Sketch 试试,你会爱上它的。
作者 Daniel Schwarz 是一名设计师和开发者,目前正和他的妻子世界旅行,体验最棒的游历生活。Daniel 是 https://airwalk-design.com/的联合创始人、馆长和编辑,同时还担任Airwalk Studios的创意总监。对了,他还是 Sketch 的粉丝。
静电的Sketch教程合集持续更新中:
静电的Xcode教程合集持续更新中:
原文地址:Become a Sketch Guru in 3 Easy Steps
译者:@窒息红Leon





评论